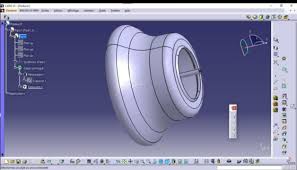
catia برنامج التصميم الميكانيكي
في هندسة الإنتاج والتصنيع
4.25
(1 التقييمات)
انشىء من قبل
Ahmed Mohamed
عن هذا الدورة
محتوى الكورس:
1. مقدمة عن برنامج CATIA:
- تعريف البرنامج وأهميته في التصميم الميكانيكي.
- الاستخدامات الرئيسية (تصميم القطع، النمذجة ثلاثية الأبعاد، التحليل الهندسي).
- الفرق بين CATIA وبرامج التصميم الأخرى مثل SolidWorks وAutoCAD.
2. بيئة العمل في CATIA:
- شرح واجهة البرنامج.
- كيفية تخصيص أدوات العمل.
- التعرف على الأدوات الأساسية (Sketch، Part Design، Assembly).
3. التصميم ثنائي الأبعاد (2D Design):
- إنشاء الرسومات ثنائية الأبعاد (Sketching).
- الأدوات الأساسية للرسم (Line، Circle، Rectangle).
- القيود الهندسية (Geometric Constraints).
4. التصميم ثلاثي الأبعاد (3D Design):
- التحويل من 2D إلى 3D.
- إنشاء النماذج ثلاثية الأبعاد باستخدام (Extrude، Revolve، Sweep).
- تحرير النماذج ثلاثية الأبعاد (Fillet، Chamfer، Shell).
5. التجميع (Assembly Design):
- كيفية تجميع القطع الميكانيكية.
- تعريف القيود في التجميع (Constraints).
- إنشاء الآليات المتحركة.
6. التحليل الهندسي (Engineering Analysis):
- إجراء التحليلات الأساسية على القطع.
- فحص الإجهادات (Stress Analysis).
- تحسين التصميمات باستخدام أدوات التحليل.
7. الرسومات التنفيذية (Drafting):
- إنشاء الرسومات التنفيذية للمجسمات.
- إضافة الأبعاد والعلامات الهندسية.
- تصدير الرسومات للطباعة أو ملفات PDF.
8. استخدام الأدوات المتقدمة:
- تصميم الأسطح (Surface Design).
- النمذجة باستخدام Parametric Design.
- التعرف على أدوات التصنيع (CAM Tools).
9. تطبيقات عملية:
- تنفيذ مشروع تصميم متكامل (مثل تصميم جزء ميكانيكي أو تجميع ميكانيكي).
- تطبيقات في مجالات مختلفة (الطيران، السيارات، المنتجات الصناعية).
10. شهادة الحضور:
- اختبار نهائي لتقييم مستوى الطلاب.
- تقديم شهادة معتمدة بعد اجتياز الكورس.
التعليقات (0)
Essentials
3 أقسام
Welcome !!
Today we are going to learn the basics of creating a good design. This can apply from web design to graphic design in general.
I put together my top 5 tips and tricks to create a good design from scratch.
52.00 MB MB
CSS Essentials
Chances are you have heard of relative and absolute position in CSS, but did you know there are still three other positions? In this video I will be covering all five CSS positions (static, relative, absolute, fixed, and sticky) .
75.00 MB MB
Intermediate CSS
Learn more about Intermediate CSS features like CSS Grid, Flexbox, and custom properties (aka. variables). Kyle, from Web Dev Simplified, will walk through a few Intermediate CSS challenges and discuss some of our favorite CSS tips and tricks.
168.00 MB MB

4.25
1 مراجعات
مراجعات (1)
Elsayed Ahmed
14/07/2021 | 07:22 ص
رد
Has some previous experience. But wanted to further develop this knowledge and chose to do it thoroughly. So this course definitely feels right to me.